Kao programer, znate da posjedovanje pravih alata može značajno utjecati na vašu produktivnost. Isto vrijedi i za vaš web preglednik. Prava proširenja mogu vam pomoći da radite učinkovitije i učinite više. Evo nekih od najboljih proširenja za Chrome, Firefox i Edge za programere.
1. Chrome DevTools: Ovo je proširenje koje mora imati svaki programer koji koristi Chrome. Pruža niz alata za otklanjanje pogrešaka, izradu i profiliranje vaših web aplikacija. 2. Firebug: Ovo proširenje je bitno za programere koji koriste Firefox. Omogućuje niz alata za otklanjanje pogrešaka i rješavanje problema s vašim web aplikacijama. 3. Toolbox za web programere: ovo proširenje mora imati svaki web programer. Pruža razne alate za izradu, otklanjanje pogrešaka i optimiziranje vaših web aplikacija. 4. Edge DevTools: ovo proširenje mora imati svaki programer koji koristi Edge. Pruža niz alata za otklanjanje pogrešaka, izradu i profiliranje vaših web aplikacija.
Ovo su samo neka od mnogih sjajnih proširenja koja su dostupna programerima. S pravim alatima možete raditi učinkovitije i učiniti više.
Programer ili program provest će isto toliko vremena u pregledniku koliko i u IDE-u. Kako bismo vam pomogli s programiranjem, imamo popis nekih od najboljih Chrome, Firefox i Edge proširenja za programere . Sva ova proširenja su besplatna, a ako pišete ili želite pisati kod, pokušajte dodati nekoliko proširenja s popisa u svoj preglednik.

Chrome, Firefox i Edge proširenja za programere
Ispod su najbolja proširenja za Chrome, Firefox i Edge za programere.
- web programer
- Usersnap
- Alat za razvojne programere React
- Wappalyzer - proširenje za analizu web stranica
- Code Cola - proširenje preglednika izvornog koda
Razgovarajmo o njima detaljno.
1] Web programer

pogreška trgovine Windows 0x80070057
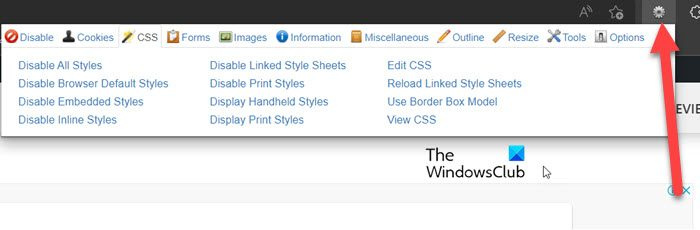
Web Developer jedno je od najboljih razvojnih proširenja za korisnike preglednika Chrome, Firefox i Edge. Ovaj će preglednik vašem pregledniku dodati alatnu traku koja, kada kliknete, prikazuje niz alata koje možete koristiti na web stranici.
Postoje različite kategorije kao što su Onemogući, Kolačići, CSS, Slike, Oblici, Konture, Informacije, Razno i Promjena veličine. Kada odete u kategoriju, pojavit će se razni alati poput mogućnosti uređivanja CSS-a, pregleda CSS-a itd.
Ovo proširenje izvorno je namijenjeno korisnicima Chromea, ali budući da se Edge temelji na Chromeu, proširenje će raditi i s njim. Sve što trebate učiniti je Dopustiti proširenja s drugih stranica. DO preuzimanje web programera ići chrome.google.com ako koristite Chrome ili Edge, ili idite na addons.mozilla.org ako imate, koristite Firefox.
2] Prilagođeno uvezivanje
Ovo proširenje vam omogućuje snimanje ili izradu fusnota na bilo kojoj web stranici koju želite. Ovo proširenje možete koristiti za dobivanje povratnih informacija od korisnika ili pronalaženje grešaka u vašem projektu. Dakle, ako ste programer, ovo može biti vrlo zgodno, možete prikupiti povratne informacije i zatim ih koristiti za poboljšanje vašeg koda.
kako promijeniti direktorij u cmd windows 10
Snimljeni sadržaj može se pregledati pomoću projekta Usersnap. Osim toga, možete povezati Usersnap s različitim softverom za upravljanje projektima kao što su JIRA, Slack itd.
Ispod su poveznice za preuzimanje Usersnapa za vaš određeni preglednik.
- Edge i Chrome : chrome.google.com
- Vatrena Lisica : addons.mozilla.org
3] Alati za razvojne programere React

Proširenje React pruža vam React JavaScript biblioteku za web mjesto. Bez sumnje, ovo je jedno od najboljih proširenja za JavaScript programere. Ovdje možete vidjeti stabla reakcija, uključujući hijerarhiju komponenti, svojstva i neke druge važne stvari. Ako vam se sviđa ovo proširenje i želite ga preuzeti za svoje Krom ili rub preglednik, idite na chrome.google.com i addons.mozilla.org za Vatrena Lisica korisnika.
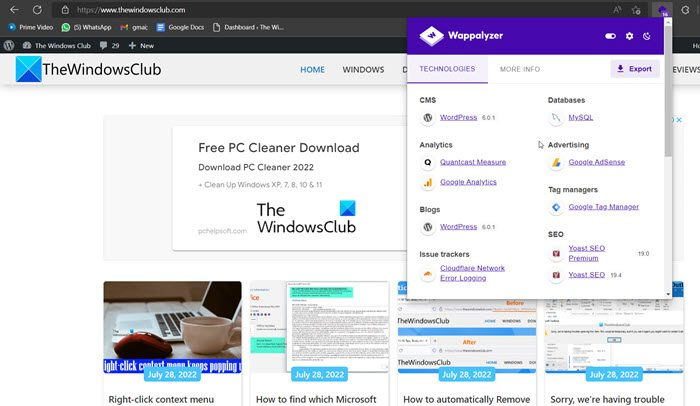
4] Wappalyzer - proširenje za analizu web stranica

Wappalyzer je izvrstan izbor ako volite istraživati web stranice i želite znati koje tehnologije koriste. Ovo proširenje, kada se koristi, daje vam popis svih tehnologija koje se koriste na ovoj stranici. Također, prilično je jednostavan za korištenje, samo trebate otići na odjeljak nadzorne ploče, kliknuti na ekstenziju Wappalyzer, a zatim provjeriti koja se tehnologija koristi za izradu ove stranice. Također možete preuzeti tablicu korištenih tehnologija klikom na gumb 'Izvoz'.
To je ono što možete koristiti za pripremu za intervjue s velikim proizvodnim tvrtkama kao što su Amazon, Google i Microsoft. Dakle, ako vam se sviđa ovo proširenje, idite na chrome.google.com za preglednike Edge i Chrome, kao i za addons.mozilla.org za Vatrena Lisica korisnika.
5] Code Cola - proširenje preglednika izvornog koda
Na kraju, ali ne manje važno, imamo Code Cola, proširenje za pregled izvornog koda. Ovo proširenje vam omogućuje da provjerite izvorni kod bilo kojeg web mjesta i zatim koristite ugrađeni CSS uređivač za pisanje koda. Ako ste web programer, svakako biste trebali isprobati ovo proširenje. Ako želite preuzeti ovo proširenje za Chrome ili Edge, slijedite vezu chrome.google.com .
Nadam se da sada imate dovoljno alata u svom arsenalu za početak programiranja.
Čitati: Što je Microsoft Dev Box i kako se mogu pretplatiti na njega?
Je li Microsoft Edge prikladan za web programere?
Microsoft Edge ubrzano nadmašuje Internet Explorer, ali još uvijek ima mnogo dobrih preglednika s kojima se može natjecati. Međutim, Microsoftovi programeri uložili su puno truda u razvoj alata za web razvojne programere za Microsoft Edge Chromium. Ima mnogo alata ne samo za razvoj i strukturu, već i za dizajn web stranice. Preporučujemo da provjerite popis DevTools u Microsoft Edgeu kako biste saznali više o ovom pregledniku i njegovim značajkama.
Čitati: Savjeti i trikovi preglednika Microsoft Edge
Je li Edge kompatibilan s proširenjima za Chrome?
Da, Chrome proširenja rade u Edgeu. Budući da su i Edge i Chrome temeljeni na Chromiumu, imaju prilično fleksibilno okruženje. Međutim, da biste koristili proširenja za Chrome u Edgeu, morate kliknuti ikonu Dopusti proširenja s drugih web stranica gumb kada se to od vas zatraži.
To je sve!
ivica ruba nedostaje
Pročitajte također: Najbolji Discord poslužitelji kojima se mogu pridružiti programeri.